Et hop Turbo Veille, c’est le rendez-vous hebdomadaire de Turbo Polish, où nous vous présentons de l’inspiration en design et webdesign, explorant l’identité visuelle, des outils pratiques, des typographies, et les divers aspects du graphisme !
Footer surprise !
Aujourd’hui on vous parle des footer surprise c’est une tendance qu’on a remarquée depuis quelques temps. Ça consiste à s’approprier le footer comme une zone importante et qui permet de bien incarner la marque. On appuie sur l’identité comme une piqure de rappel en bas de page et on reste sur une note positive. Malin !
Découvrez notre sélection de sites qui intègrent ce principe de footer malin.

#01 – Inspiration design : manner.co
Parmi les features remarquables, on a un footer surprise, des illustrations de projets bien soignées, single page projet bien structurée, animation des textes, bref un webdesign qui mérite qu’on le regarde.
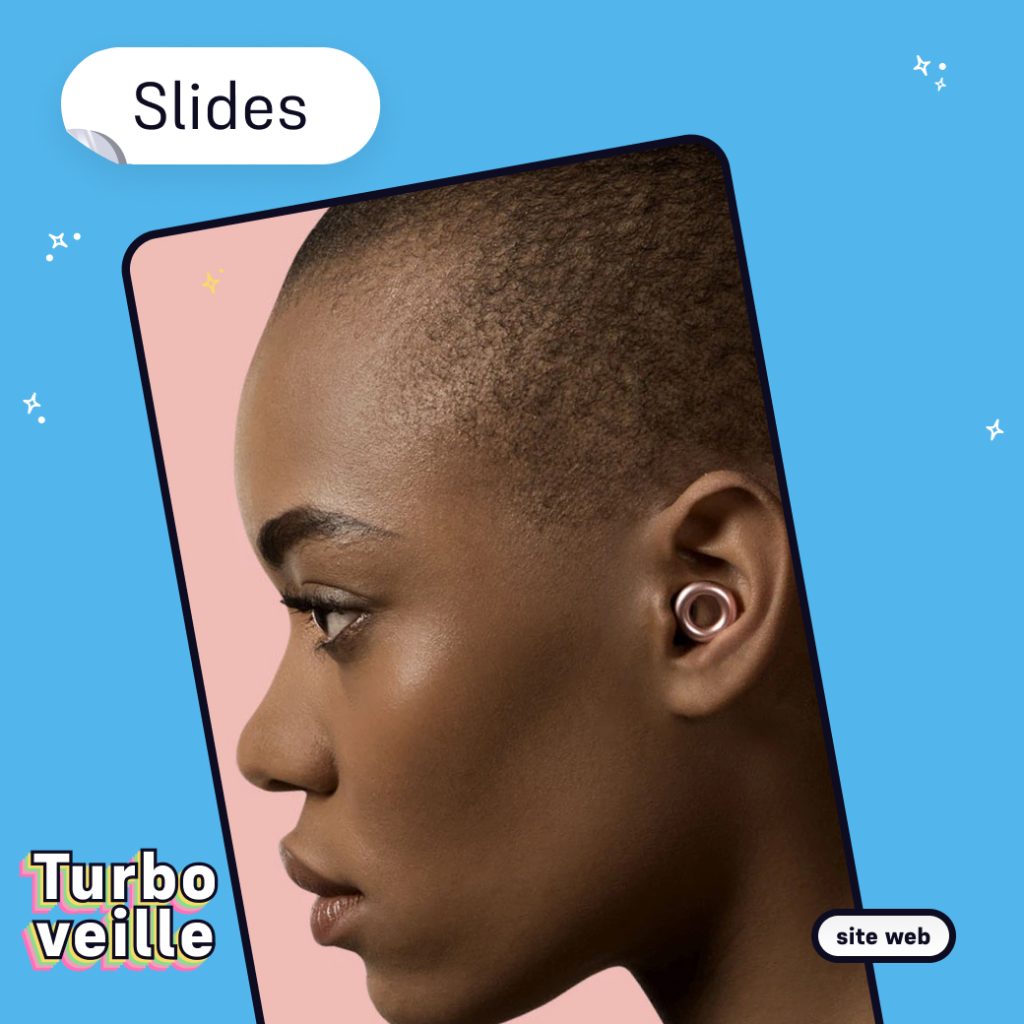
#02 – Inspiration design : slides.agency
Un site agence qui frappe fort, évidemment avec un footer surprise, mais surtout ce menu contextuel (next project) lorsque on est sur une single projet. C’est bravo !
L’info est super claire et la structure reste simple (et ces écouteurs ont l’air tout à fait jolis).


#03 – Inspiration design : opalcamera.com
On sent bien le brief « faites un site à la Apple », mais c’est super bien exécuté, on note le footer surprise bien bien assumé, les animations au scroll, les page produit complètes et clean. On ne parle même pas de la qualité des visuels, c’est même pas la peine tellement ils sont soignés.
Petite pépite, ce menu qui déplie tous les sous menus au hover et qui est ouvert à l’état initial, et encore qui joue avec un mode de fusion pour rester lisible ✨
#04 – Inspiration design : openai.com
Le ton et la DA restent très neutres, et c’est bien parce qu’ils font beaucoup de trucs, ça aide à focus sur ce qui est raconté.
Ce couple typo de chez Klim Type Foundry fonctionne à merveille et aide à avoir un rendu bien clean polish.
Ces changements de background coulor en masthead/footer apportent une certaine originalité.
On aime assez ce footer surprise années 80 synthwave qui est réutilisé en animation de transition vers les pages de ChatGPT
Responsivité au top !
D’une manière générale un grand bravo pour tout le travail de Justin Jay.


#05 – footer.design
Comment aborder cet article sans parler du boss final des footers surprises ? Le site footer.design recense les meilleurs footers de l’univers, y’en a de l’inspiration design là dedans !
#06 – petitgarage.fr
Toutes les bonnes choses ont une fin !
Alors on en profite et on s’envoie des petites fleurs, mais pas trop grandes, on a intégré un footer surprise sur la refonte du site internet des mécanos du Petit Garage.

Qu’est-ce que l’inspiration design
C’est un processus créatif qui oriente la conception de produits, d’espaces, ou d’œuvres artistiques, en puisant dans diverses sources telles que la nature, l’art, et la culture. Il vise à saisir des éléments visuels et émotionnels novateurs, avec les designers s’inspirant du quotidien, des besoins pratiques, et des tendances. Cette approche requiert une réflexion approfondie sur les utilisateurs, les utilisations, et les avancées technologiques. En fusionnant créativité, observation, et pragmatisme, l’inspiration design engendre des solutions uniques et esthétiques tout en respectant les contraintes. En résumé, il s’agit d’un processus dynamique qui relie l’imagination à la réalité pour donner vie à des concepts significatifs.
Vous aimez ce format d’articles avec des références et des inspirations design en tout genre ? On prend beaucoup de plaisir à vous le proposer, n’hésitez pas à nous dire ce que vous en pensez !



