Nouveau mercredish, nouvelle veille ! Et cette semaine, on s’intéresse à un sujet très web : les micro-interactions. Mais si, vous savez, ces petites animations qui apparaissent au scroll ou au hover sur un site (et qui font qu’on passe parfois de longues minutes à faire joujou avec notre curseur sur notre écran). On vous en montre quelques-unes ?
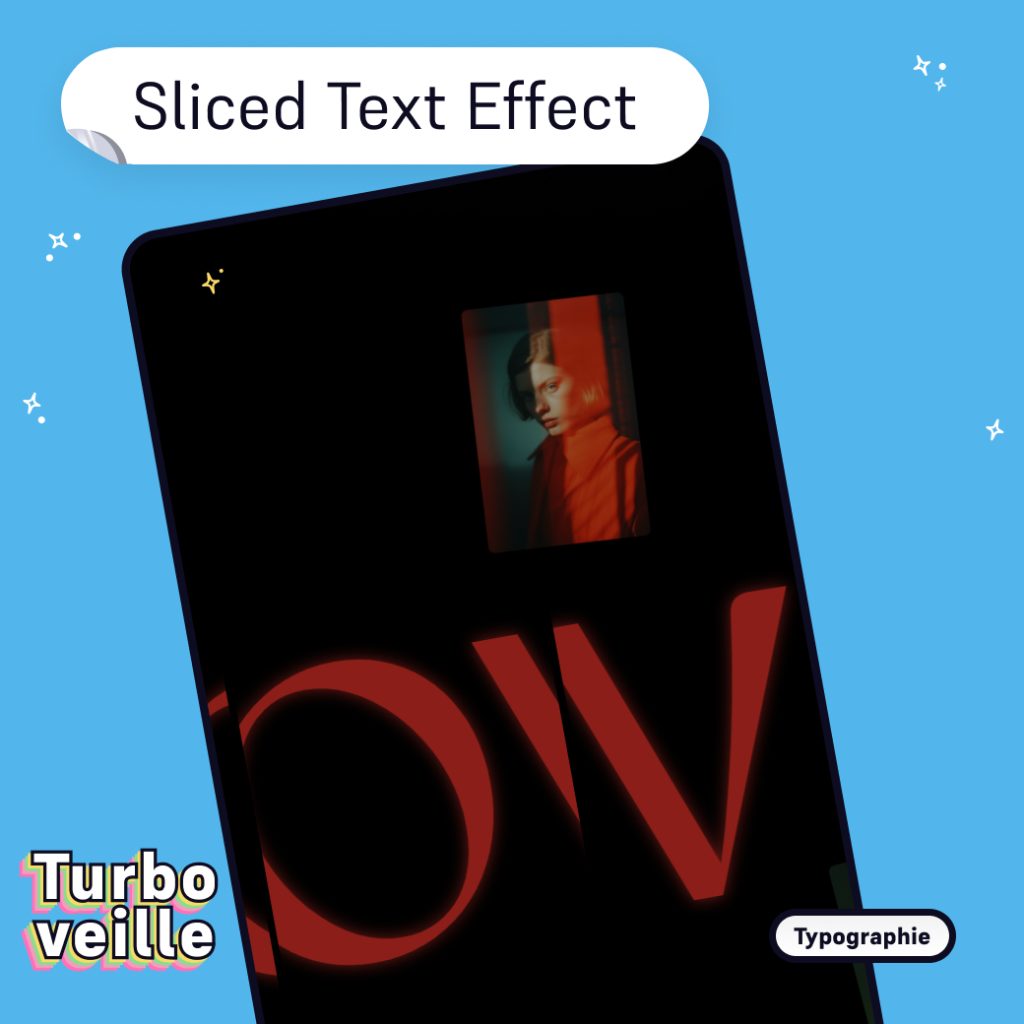
#01 – Sliced Text Effect
On démarre avec tout un panel d’effets d’apparitions de textes qui tranchent (littéralement) au scroll. Du plus discret au plus immersif, on peut imaginer tout un tas d’utilisations de ces effets. Parfait pour donner un ton très dynamique et original ! Votre préféré ?
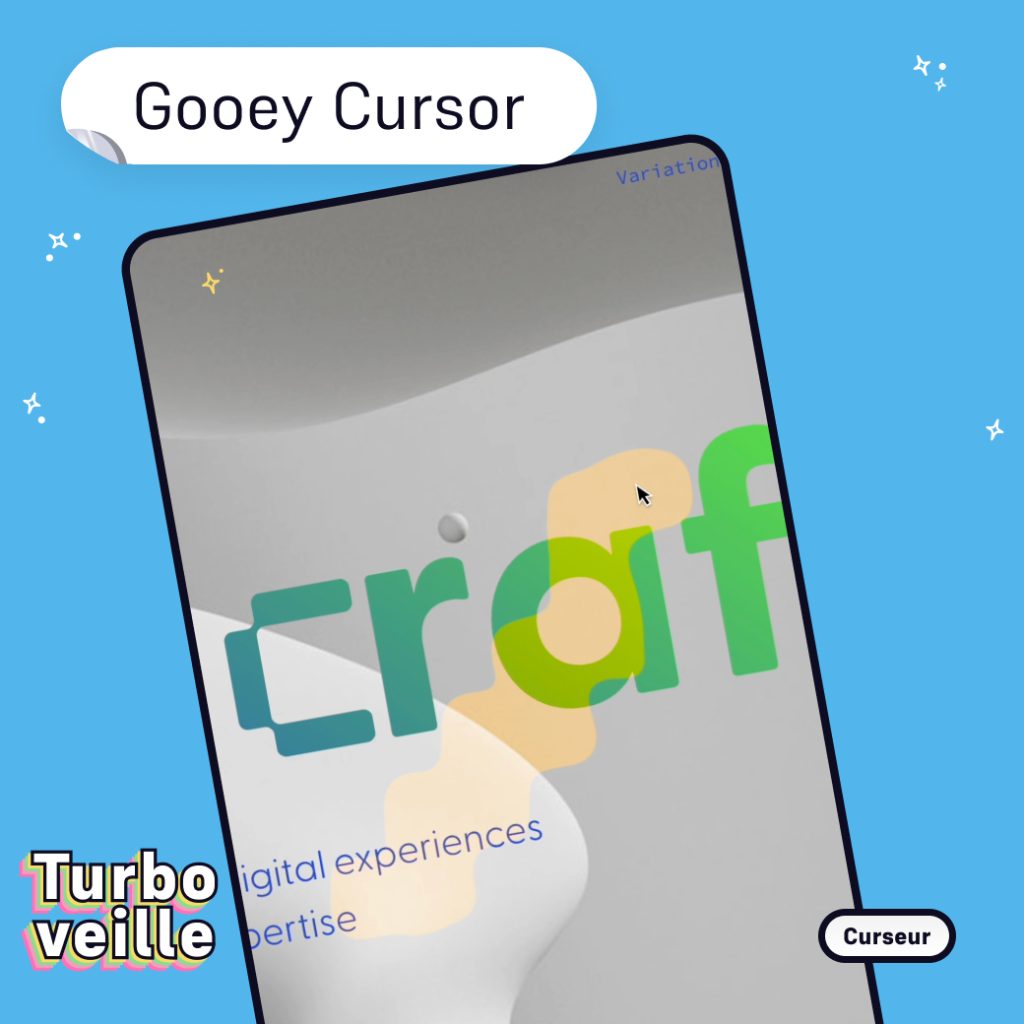
#02 – Gooey Cursor
Quoi de mieux pour faire rester un utilisateur sur son site qu’un cursor effect sympa et joli ? On aime particulièrement celui-ci, qui n’est pas sans nous rappeler feu le jeu du snake sur téléphone. D’ailleurs, si vous aimez ce genre d’effet, vous avez vu celui en bas du site de Turbo Polish ? ????
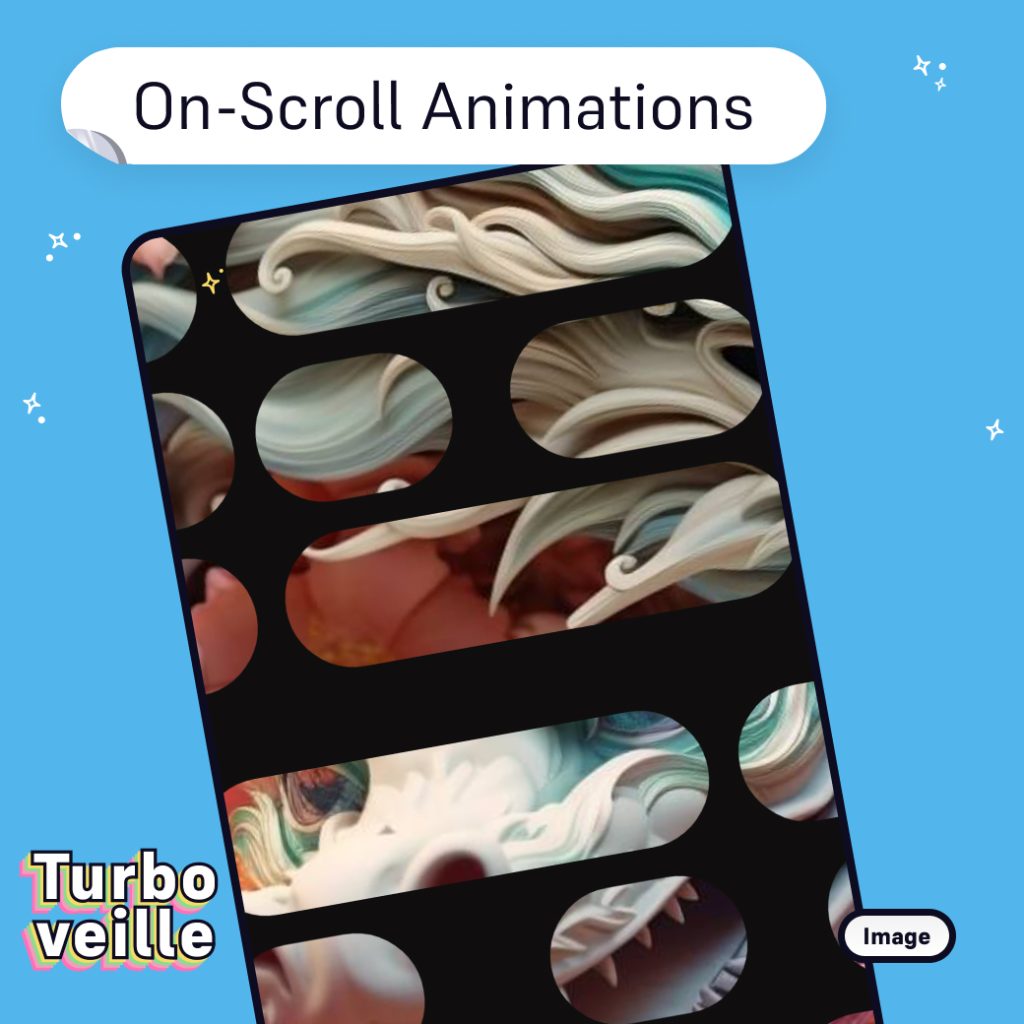
#03 – On-Scroll Animations
Un joli effet d’apparition de texte au scroll (même si la typo est carrément illisible avec le visuel utilisé en démo) qui est vraiment efficace si on veut faire une expérience web immersive et un peu “wouah”. À expérimenter avec tout un tas d’autres patterns ou de typos.
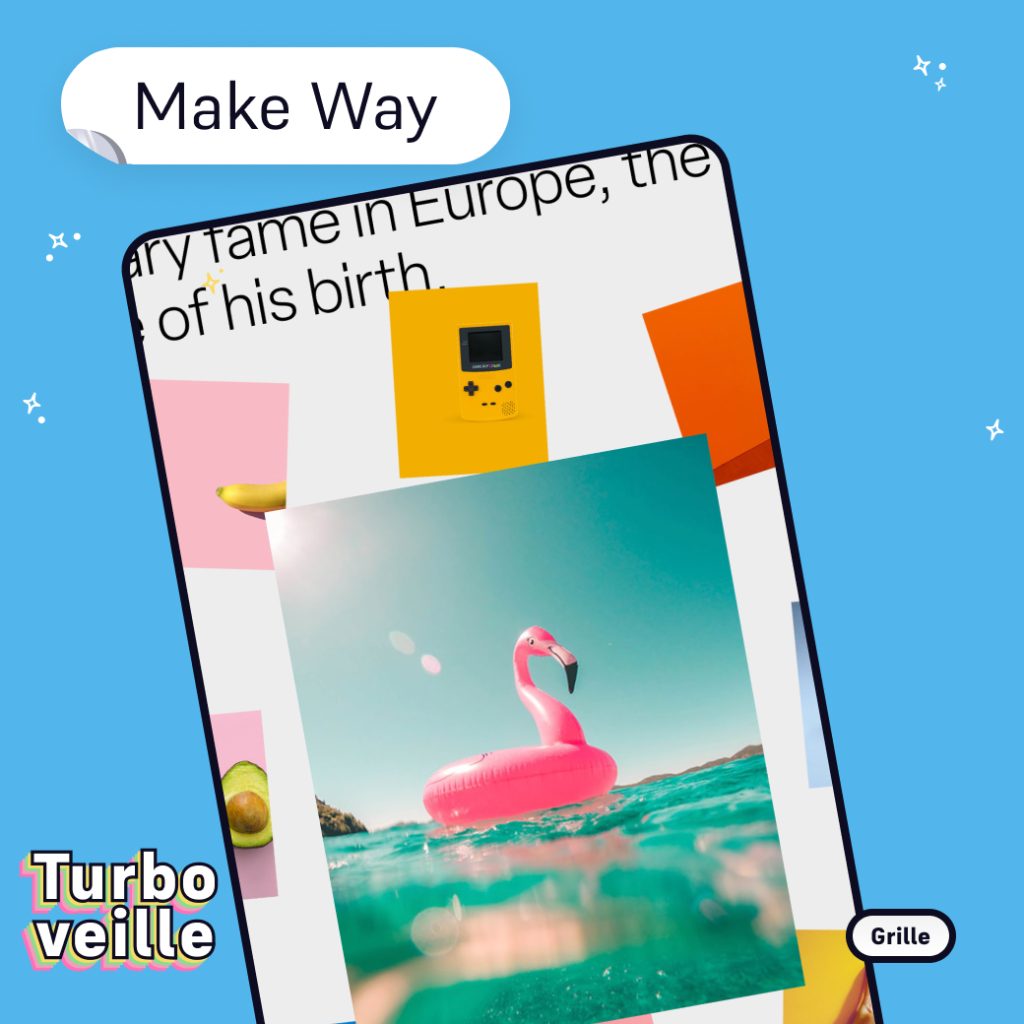
#04 – Make Way
Une présentation de grille photos loin d’être ennuyeuse avec ces différents effets de zoom hyper dynamiques. Ça donne envie de cliquer partout. Nous, on a une petite préférence pour la présentation Writings, pour son côté explosif !
À noter que cet effet ce base sur le très chouette travail d’Alex Frison de Isla, que vous devriez carrément aller zieuter.
#05 – Typography Animations
Ici, de nouveau tout un tas d’effets d’apparition de typographies au scroll. Du doux, du dynamique, du discret ou de l’extraverti : le choix est vaste dans cette seconde bibliothèque !
#06 – Shaped slideshow
Un joli effet de slideshow assez efficace avec cette forme d’hublot. On ne recommande plus vraiment de faire des carrousels sur vos sites, mais celui-là est vraiment joli. On aime bien la démo 1 aussi, qui a un chouette aspect cinématographique !
#07 – Shader on scroll
Effet très doux et aérien de grain au hover (quand on passe son curseur sur un élément) et de flottement/déformation au scroll. Parfait pour donner un ton léger et immersif à une section avec plusieurs photos.
#08 – Tiles Menu
Ce type d’effet d’image reveal est devenu assez courant, mais ce qu’on aime particulièrement sur celui-ci, c’est qu’il y a plusieurs images et que celles-ci sont positionnées différemment à chaque entrée de menu. Cependant, petit bémol sur la lisibilité des autres textes. Il faut faire attention à bien choisir ses images avec ce type de micro-interaction !
Alors, vous aimez ce genre de micro-interactions ? Oui ? On vous conseille fort de faire le tour du site de Turbo Polish alors, parce qu’on en a caché quelques-unes un peu partout !
Vous aimez ce format d’articles avec des références et des inspirations design en tout genre ? On prend beaucoup de plaisir à vous le proposer, n’hésitez pas à nous dire ce que vous en pensez !