Aujourd’huish, c’est mercredish ! L’heure chez Turbo Polish de vous montrer nos pépites graphiques de la semaine. Et pour ce numéro 5, on vous présente nos outils préférés pour créer les meilleures palettes et trouver l’inspiration couleur dans vos projets design ????
Rouge carmin ? Jaune de cobalt ? Vert céladon ?
On te voit, le/la designer derrière ton écran depuis maintenant plus de 8 heures, qui n’arrive pas à te décider quant à la palette de couleurs à utiliser sur ce fichu logo. On les voit les logo_v1.ai, logo_v2.ai, logo_v72.ai. Parce qu’en design et en UI les choix de couleurs sont cruciaux, ils peuvent nous prendre beaucoup, beaucoup de temps. Alors, juste pour gagner un tout petit peu de temps (et aussi parce qu’on adore ça) on a eu envie de vous montrer nos outils chouchous lorsqu’on a besoin d’un peu d’inspiration couleur. À vos rétines, calibrez bien vos écrans, c’est parti
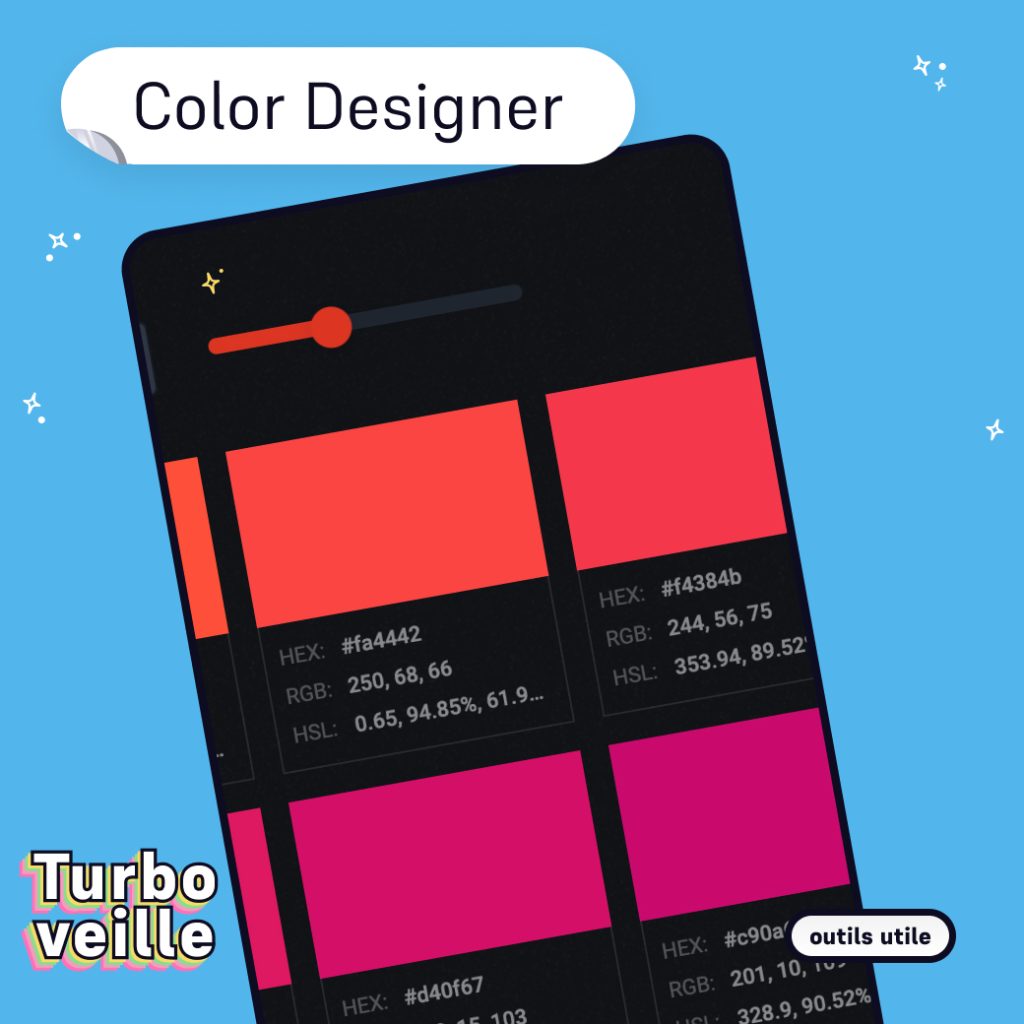
#01 – le builder de Colordesigner
Un outil plutôt riche pour créer des palettes, générer des dégradés, trouver l’inspi ou checker des contrastes : on peut presque tout faire avec Color Designer ! Nous ce qu’on préfère, c’est la fonctionnalité qui permet de créer toute une palette de teintes et de nuances depuis une seule couleur : très pratique en UI !
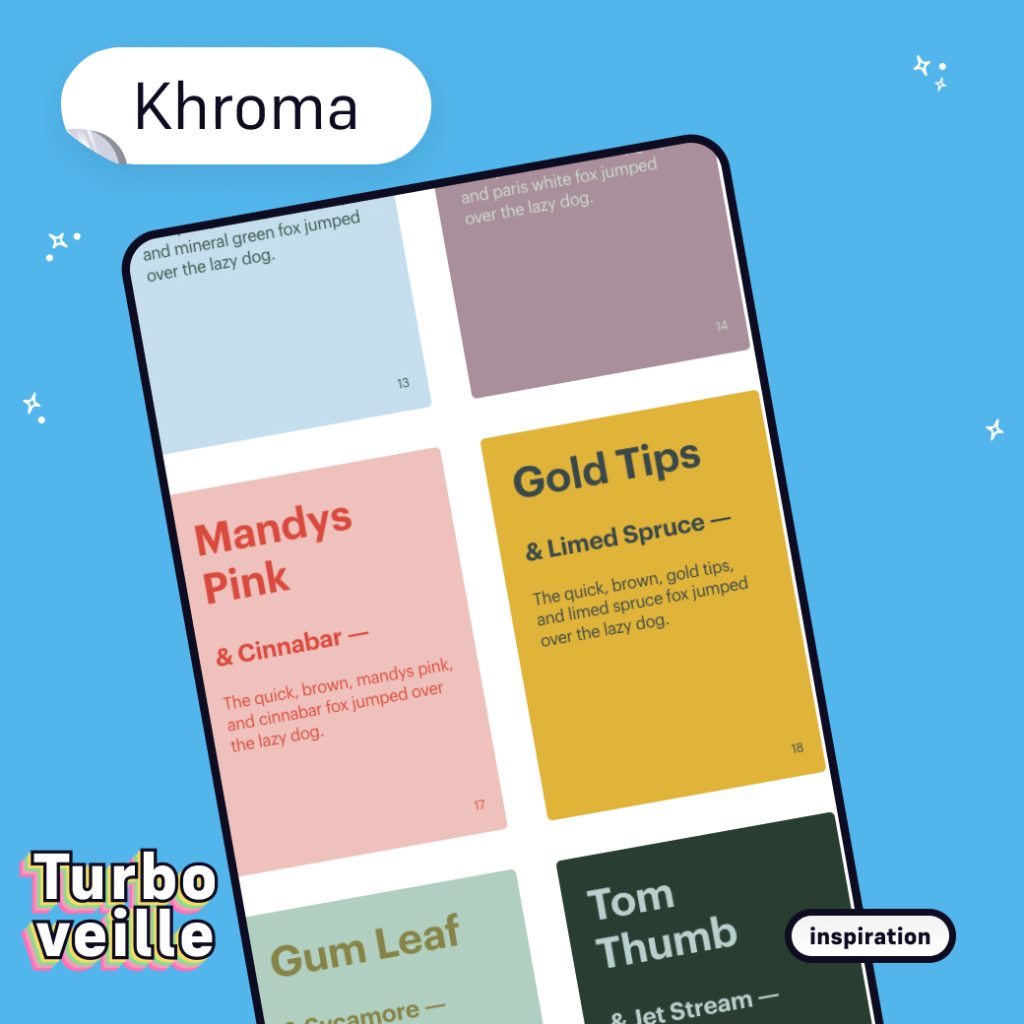
#02 – Trouvez l’inspiration en couleur avec l’IA
Celui-là est plutôt ludique. Lors de la première visite, on vous demande de sélectionner vos 50 couleurs préférées. Puis une IA mouline tout ça pour vous proposer ce qui semble être une infinité de couples de couleurs, de palettes et de gradients. Extrêmement satisfaisant et top lorsqu’on veut sortir un peu de ses habitudes tout en restant dans une esthétique particulière.
#03 – Le chouchou : Colors de Muzli
Colors de Muzli fait partie de nos chouchous : cet outil vous permet de créer une palette et de voir en temps réel le rendu sur une démo UI. Super pratique pour voir ce qui fonctionne bien en terme de contraste, d’accessibilité et d’harmonie colorimétrique. Changez l’ordre des couleurs pour changer le rendu sur la démo UI, trouvez votre palette depuis une image, trouvez de l’inspiration ou créez votre palette de A à Z : les possibilités sont assez riches et le rendu super rapide
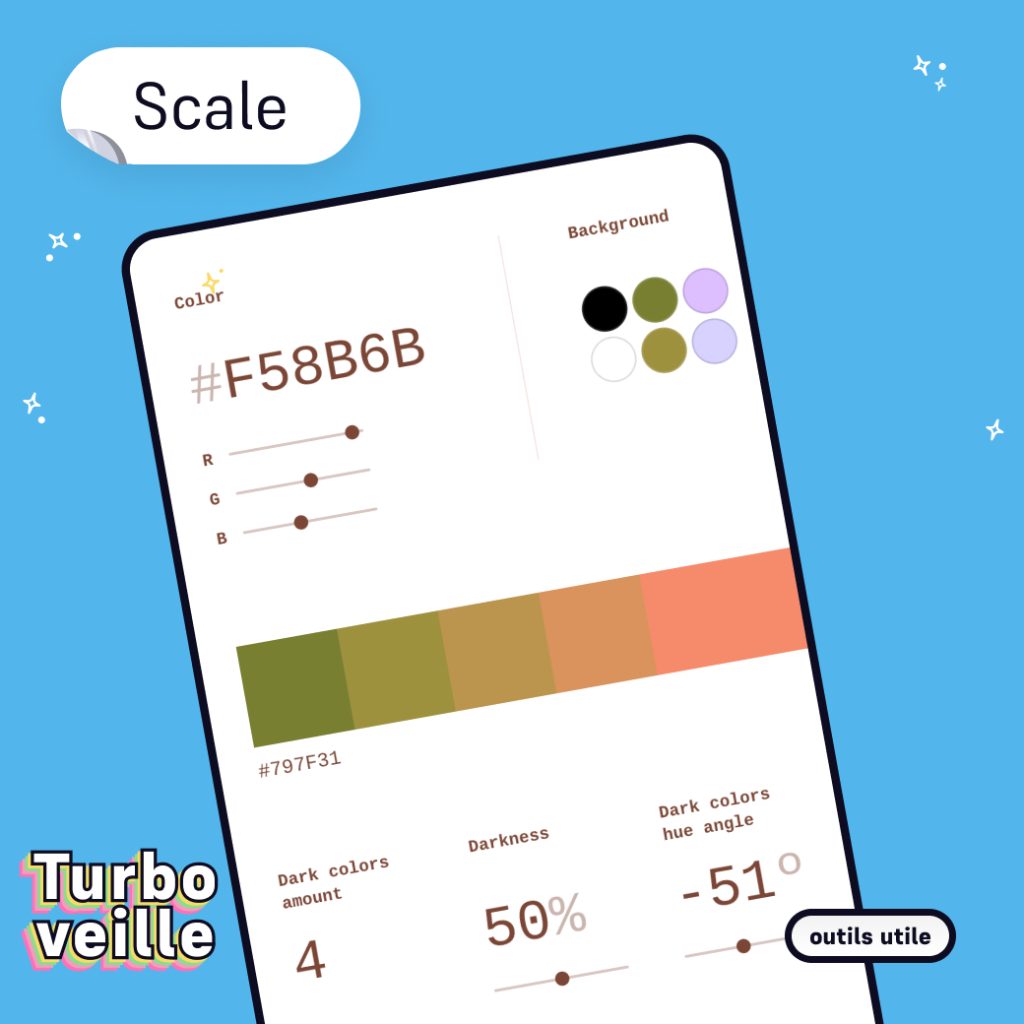
#04 – Faire joujou avec Scale
Déniché sur github, Scale permet de créer une échelle de couleurs et de teintes depuis un code hexadecimal. Un peu plus aléatoire à utiliser, mais la petite feature sympa, c’est le bouton “copy SVG” qui te permet d’avoir ta palette dans ta maquette UI en un instant
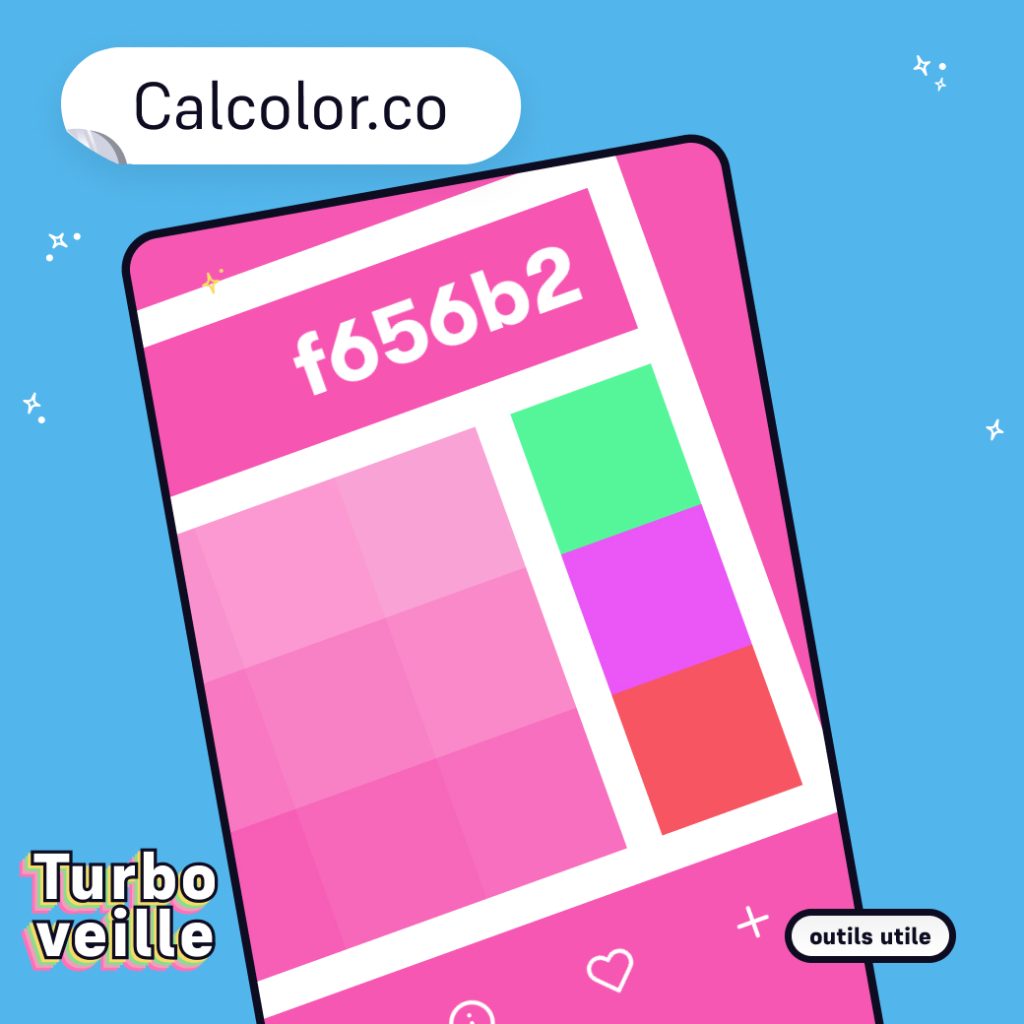
#05 – Jouer sur les dosages avec calcolor.co
Ici on salue surtout l’inventivité de ce slider qui permet d’ajuster le taux de noir et de blanc, la saturation et la teinte principale de manière un peu nouvelle. On retrouve aussi toutes les différentes nuances liées à la couleur choisie, ainsi que les couleurs complémentaires et analogues
#06 – Inspiration couleur en pagaille
Un petit shoot tout simple d’inspiration, qui a la petite particularité de proposer tout un tas de catégories. Pas d’autres features ici, mais on apprécie l’infinité de propositions de palettes de couleurs et la simplicité de prise en main

#07 – Pour aller plus loin
Et enfin : un peu de théorie pour parfaire nos choix de palettes colorimétriques. Cet article de RefactoringUI décortique tous les bons tips pour mieux choisir ses gris, ses couleurs d’accents, ses nuances de couleurs et pour gérer ses contrastes. Parce que c’est bien beau tous ces outils de génération de palettes mais ça ne suffit pas à avoir une interface agréable, lisible et bien faite !
Qu’est-ce que l’inspiration design
C’est un processus créatif qui oriente la conception de produits, d’espaces, ou d’œuvres artistiques, en puisant dans diverses sources telles que la nature, l’art, et la culture. Il vise à saisir des éléments visuels et émotionnels novateurs, avec les designers s’inspirant du quotidien, des besoins pratiques, et des tendances. Cette approche requiert une réflexion approfondie sur les utilisateurs, les utilisations, et les avancées technologiques. En fusionnant créativité, observation, et pragmatisme, l’inspiration design engendre des solutions uniques et esthétiques tout en respectant les contraintes. En résumé, il s’agit d’un processus dynamique qui relie l’imagination à la réalité pour donner vie à des concepts significatifs.
Vous aimez ce format d’articles avec des références et des inspirations design en tout genre ? On prend beaucoup de plaisir à vous le proposer, n’hésitez pas à nous dire ce que vous en pensez !