Un mercredish extrêmement organisé aujourd’hui, puisqu’on va jeter un coup d’œil à une tendance UI qu’on voit partout depuis 2024 : le bento design. Du design de produit au design UI, il n’y a visiblement qu’un pas. Enfin, une case. Enfin, vous voyez l’idée.
Le benquoi ?
Le bento, c’est cette petite boîte à repas japonaise avec plusieurs blocs modulaires qui permettent de bien ranger et séparer tous les aliments. Faisant partie des tendances UI phares de 2024/2025, ce type de design offre plusieurs avantages : une organisation du contenu claire et structurée, une adaptation facilitée aux différents écrans, une navigation intuitive et accessible (grâce à de larges zones de clic), un esthétisme soigné et une mise en avant de la DA, etc.

1 — Givingli
On démarre cette petite sélection avec une mise en bouche toute simple, parfaite pour permettre aux néophytes de se familiariser avec le bento design. On apprécie particulièrement l’utilisation harmonieuse de la palette de couleurs et les micro-interactions dissimulées un peu partout (une autre tendance UI de 2025, d’ailleurs !).
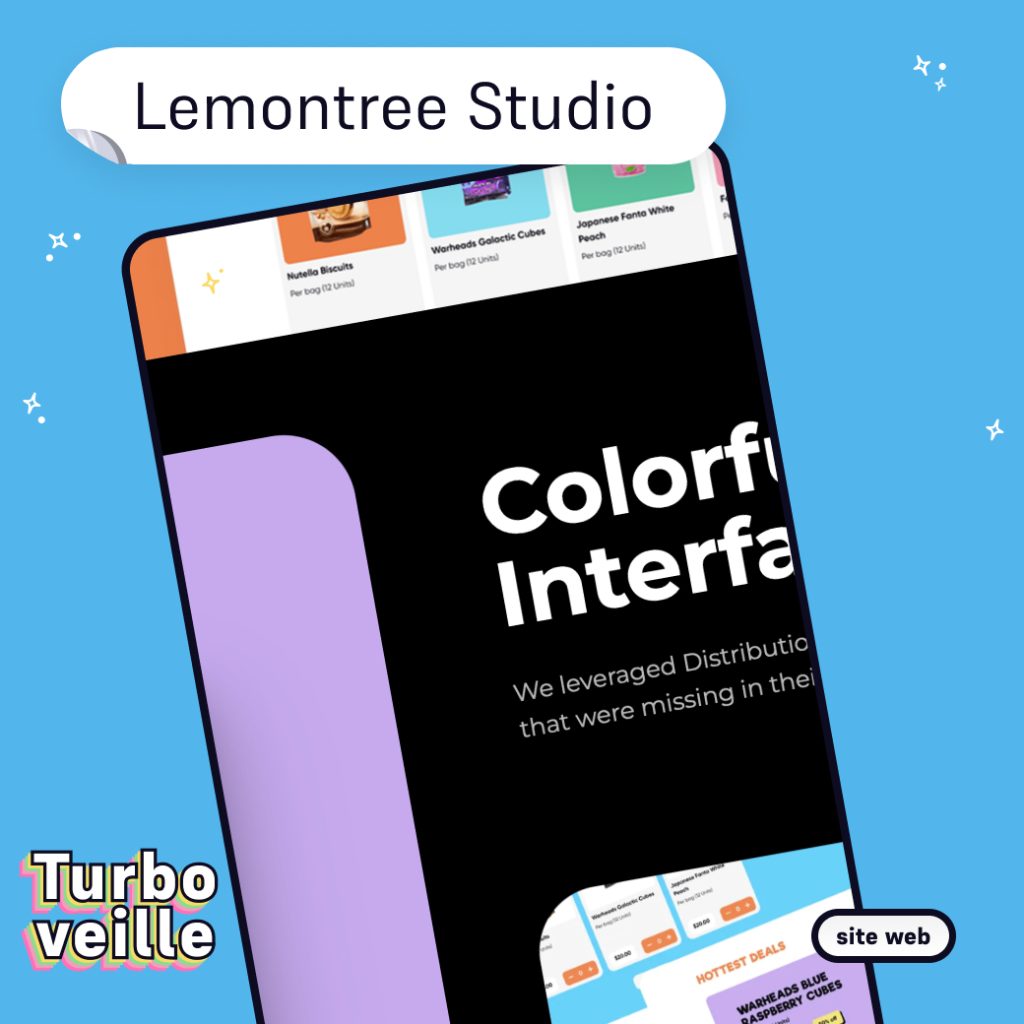
2 — Lemontree Studio
On continue toujours en douceur avec les case studies de l’agence canadienne Lemontree. Ici, le bento design n’est utilisé que pour organiser les images, mais on adore les légères animations qui dynamisent l’ensemble et la différenciation de chaque bloc par la couleur.


3 — The Raw Materials
Là, on pousse un peu plus loin ce qu’on peut faire avec le bento design. The Raw Materials est une agence de design américaine dont le site adopte ce concept à fond. C’est un excellent exemple de pourquoi et comment le bento design peut être à la fois beau et pratique : tout est rangé, clair, hyper adaptable et joli.
Ce site exploite aussi une autre (encore ?!) tendance UI phare : les GROSSES TYPO. Et franchement, ces deux principes fonctionnent super bien ensemble, non ?
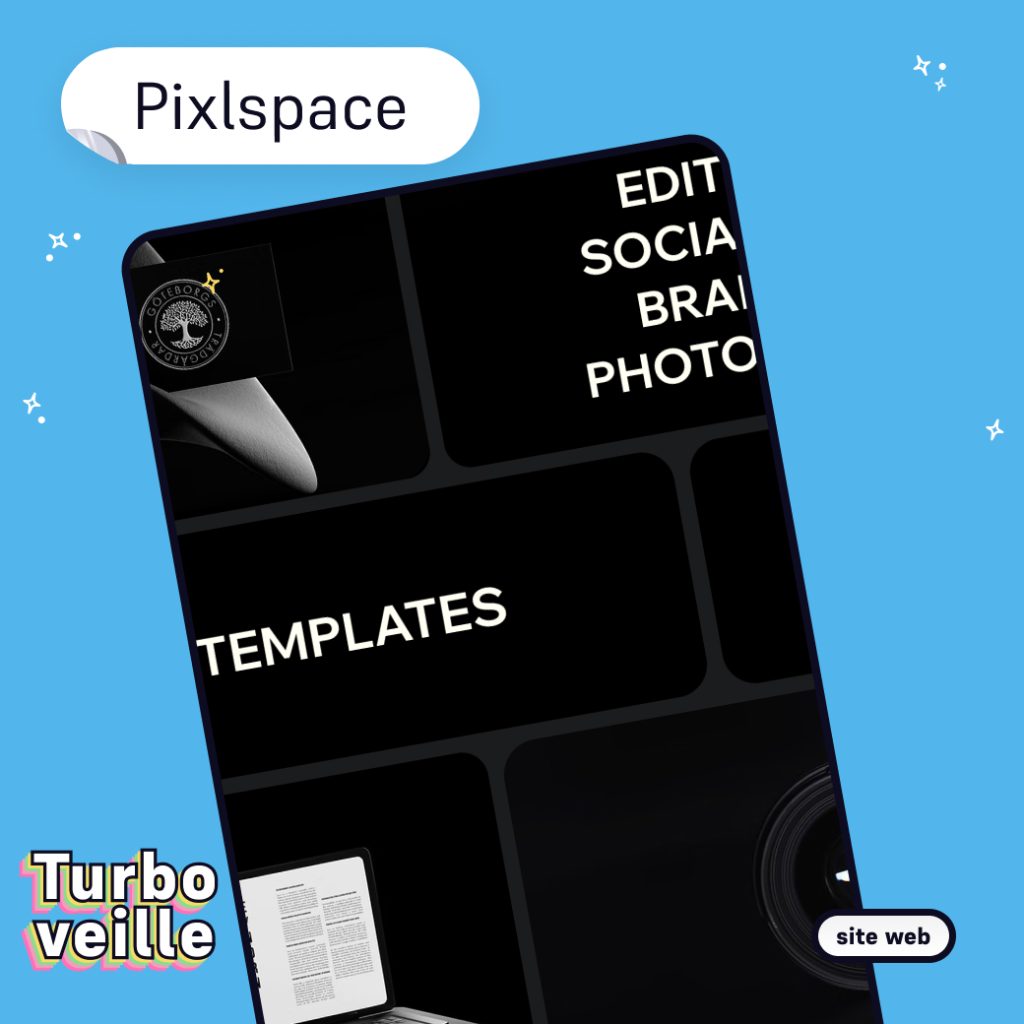
4 — Pixlspace
Encore un site d’agence, et celui-ci surfe visiblement sur plusieurs tendances UI en même temps : le glass effect, les micro-interactions et les typos géantes. Mais nous, ce qui nous intéresse surtout, c’est ce qui semble être le footer. La cohésion entre les cases avec uniquement une image et celles avec des liens textuels est super bien réalisée, et ça donne vraiment envie de cliquer !


5 — Wondermake
On sort du bento design tout arrondi pour explorer une esthétique plus droite et brutaliste de ce concept. Le site de Wondermake (je vous le donne en mille : une agence) joue à fond sur ce jeu de lignes et de cases, oscillant entre une esthétique très droite, minimaliste et fonctionnelle, et une DA un peu cartoonesque, notamment avec ce curseur et les jeux d’ombres hyper marquées. On adore ce mélange osé !
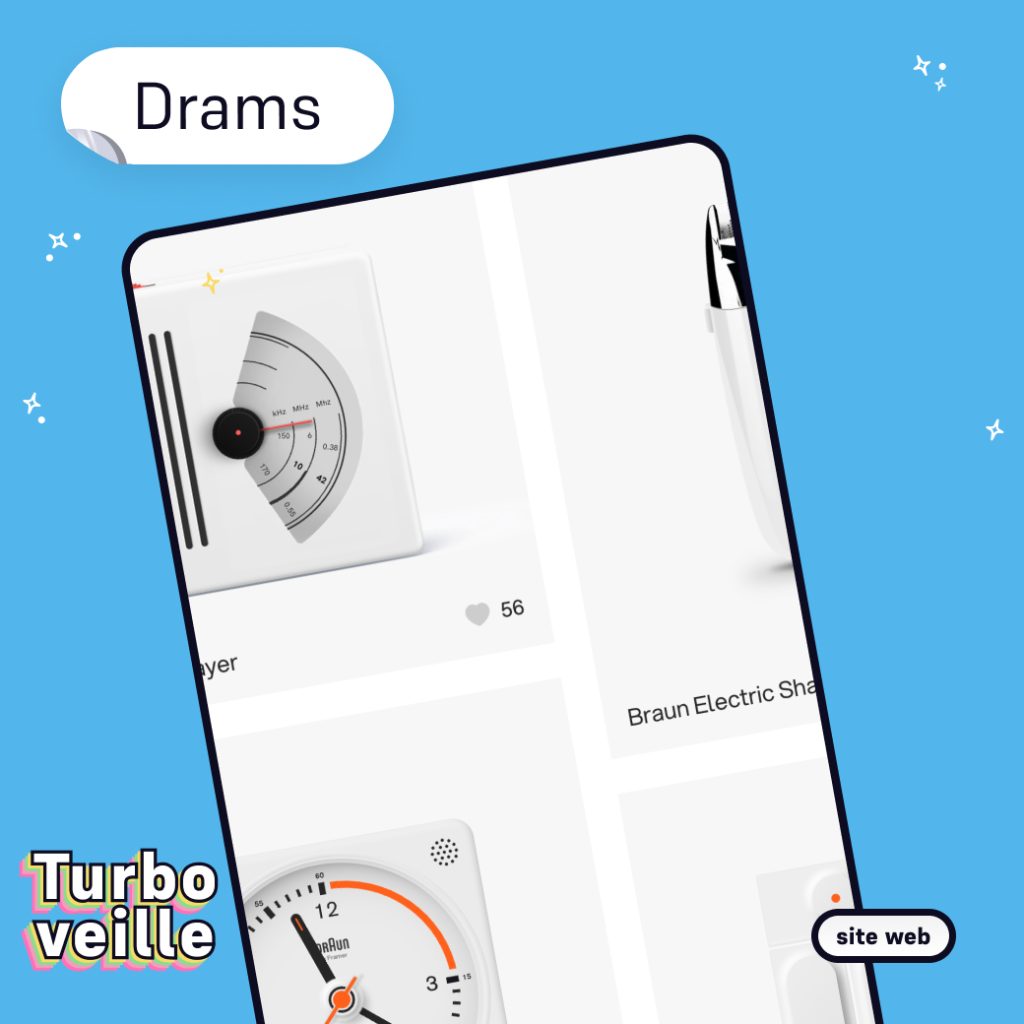
6 — Drams
Un site entièrement conçu avec Framer, inspiré par le travail du designer industriel Dieter Rams, connu pour son approche minimaliste et fonctionnelle du design d’objet. Cette approche est souvent résumée par son célèbre « Less, but better ». Ce site propose tout un tas de micro-interactions (visuelles et sonores, on vous conseille de naviguer avec un casque). Une jolie manière de découvrir le bento design, mais aussi le design selon les principes de Rams, tout en vivant une petite expérience web qui va vous détendre.


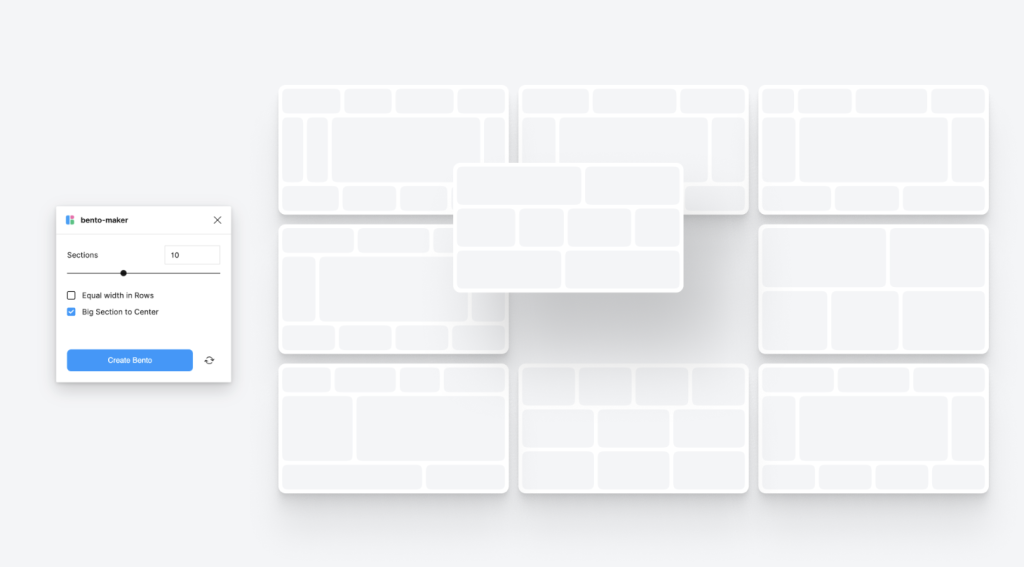
Le petit bonus : Bento Grid Maker. Ce chouette plugin Figma vous permet de faire des grilles bento random !
Ça vous a plu ? Vous en voulez encore ?
Allez donc lire nos autres articles sur le blog.
Vous aimez ce format d’articles avec des références et des inspirations design en tout genre ? On prend beaucoup de plaisir à vous le proposer, n’hésitez pas à nous dire ce que vous en pensez !



