Pour ceux du fond qui ont suivi l’histoire, tous les mercredish c’est Turbo Polish ! Dans la Turbo Veille du jour je vous propose un tour d’horizon des plugins Figma qu’on utilise dans notre quotidien de designer du web. Accrochez vos ceintures, zé parti !
Les Plugins Figma sont une véritable valeur ajoutée du logiciel UX/UI. Ils nous permettent d’automatiser des tâches répétitives, de générer des contenus, d’ajouter de nouvelles fonctionnalités inexistantes au logiciel natif.
Bref, c’est de la bombe et la communauté est très active ! Merci la commu ????

#01 – A11y – Color Contrast Checker Plugin Figma ultime pour l’accessibilité
Ton allié pour t’assurer que tes textes sont lisibles et que ton design est accessible en terme de contraste. Trop fort.
#02 – Tailwind CSS color Generator
Générer une échelle de couleurs avec les variables associées en trois clics, c’est super puissant et tout tout bien rangé !


#03 – Typescale
Générer une échelle typographique sans sortir une calculette et sans prise de tête c’est tout à fait possible grâce à ce petit bijou.
#04 – html.to.design plugin figma
Un classique, les boss de chez @divRIOTS nous proposent un aspirateur qui transforme une page web en maquette figma, en un éclair. C’est du génie à ce niveau là ! Nous on l’utilise pour faire des évolutions sur des sites (pour lesquels on a pas créé le design) dont Le Petit Garage gère la maintenance. Tellement pratique <3


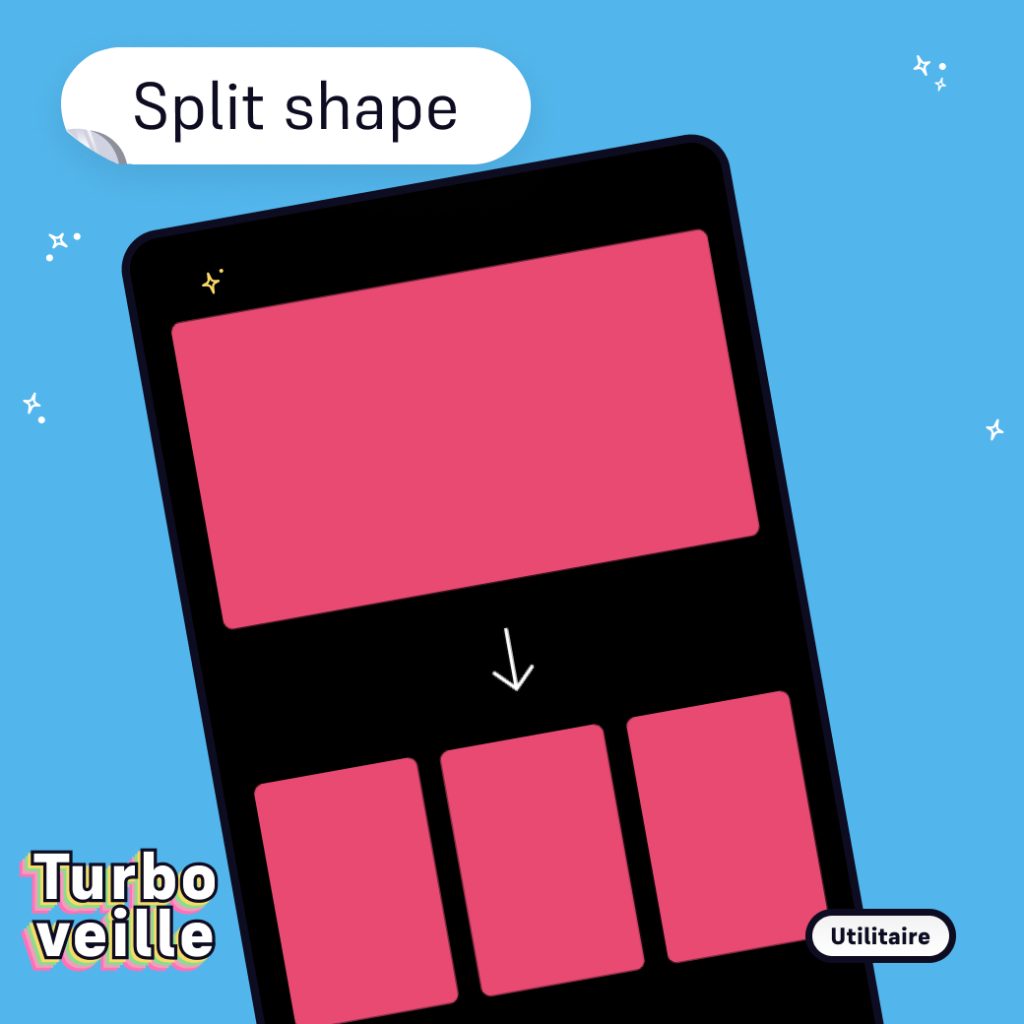
#05 – Split shape
Les courtes sont les meilleures, c’est d’ailleurs pour ça que Split shape est super cool, tu peux découper une forme en mille morceaux en ajoutant des gouttières et des marges à la volée. Trop pratique pour monter un layout en deux temps trois mouvements.
#06 – Logoipsum
Une base de logos vectoriels à intégrer dans des maquettes, parce qu’on ne va pas se mentir, on a JAMAIS les contenus avant de commencer une maquette — alors que c’est essentiel dans une démarche d’assurance qualité de disposer des contenus dès la phase de créa.


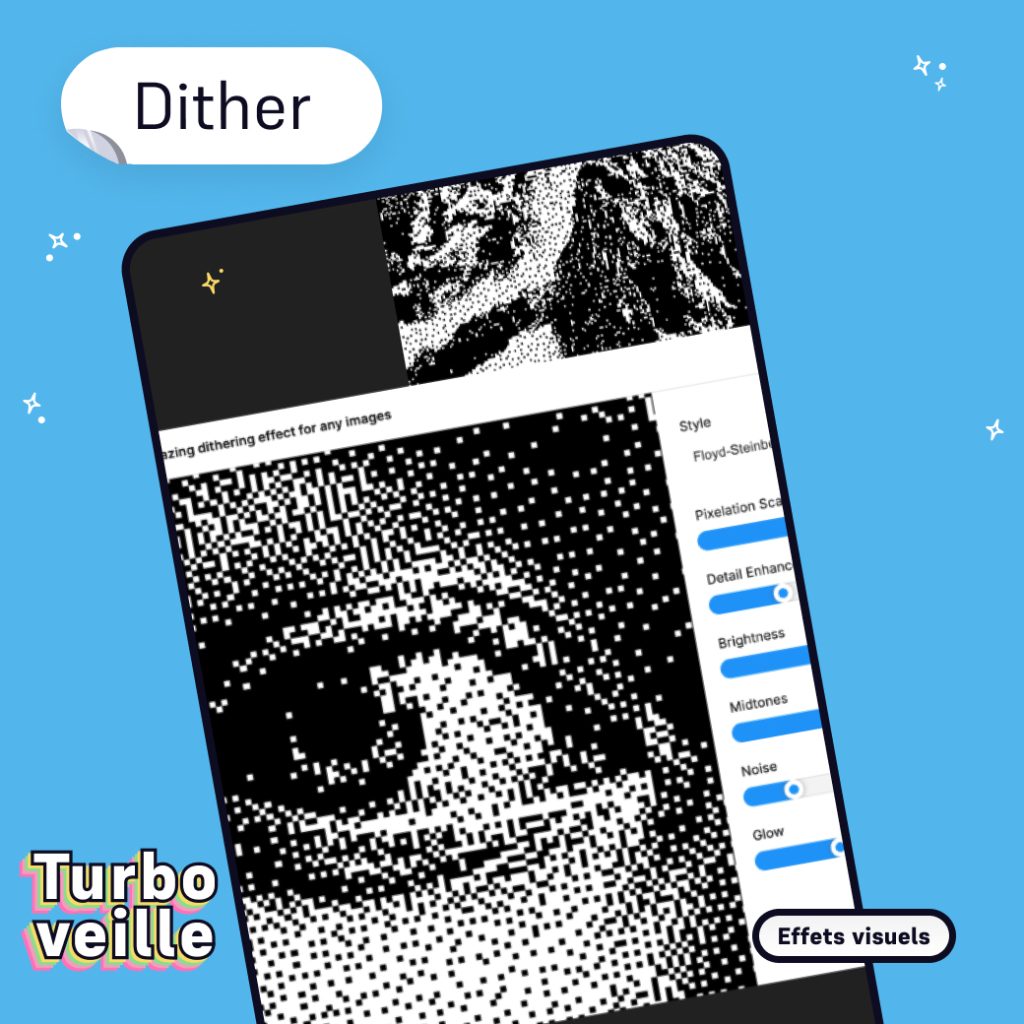
#07 – Dither
Le super Mike Bespalov nous régale avec ses plugins dédiés à l’application d’effets sur des images directement dans figma. C’est très puissant et top pour avoir une cohérence visuelle sur tes images. On vous recommande le tout nouveau Dither, mais aussi et surtout le très cool Displace <3
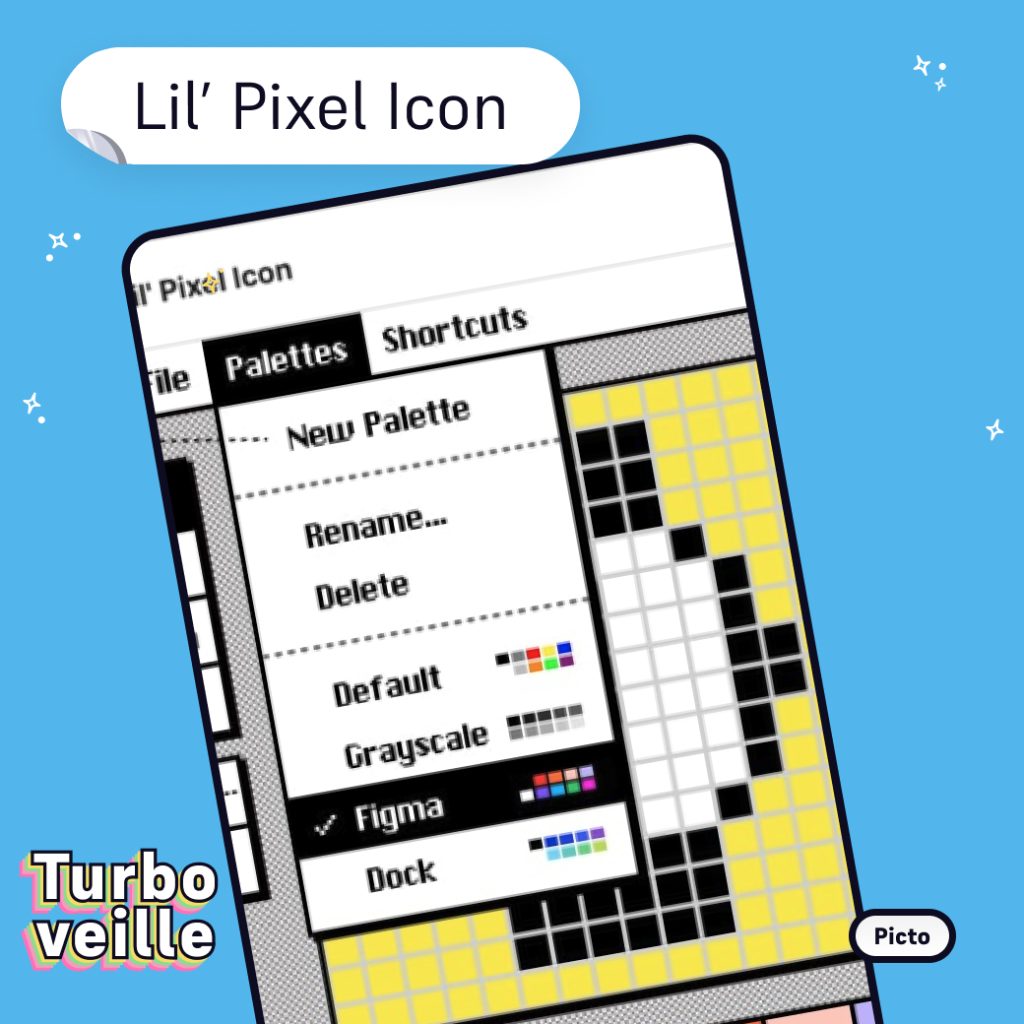
#08 – Lil’ Pixel Icon
Bonus ! Marrant cet outil de création d’icons pixel-perfect pour un rendu pixel art et des .svg faciles à exporter 🙂

Des plugins Figma il y en a des tas pour accélérer un workflow, travailler efficacement et créer des maquettes cohérentes avec la précision d’un orfèvre. On les utilise pendant la phase de webdesign, pour créer des maquettes sur mesure et renforcer l’identité web de nos clients. Regardez un peu le case study de Pulsener pour avoir une idée des maquettes.
Figma est devenu notre meilleur ami et ce petit billet lui est dédié, merci Figma ????