C’est le jour de la Turbo Veille ! Parce que Turbo Polish, c’est tous les mercredish. Et aujourd’hui, on va jouer. On vous a fait une petite sélection de jeux pour les designers en herbe ou pas, qui vont aiguiser votre oeil. Si vous êtes designer, tout ça va vous parler assez vite. Si ce n’est pas le cas, vous aller pouvoir faire une petite immersion rigolote dans notre beau métier ! C’est partish ?
#01 – Color
On démarre relativement facile, avec ce premier jeu qui vous pousse à trouver le plus rapidement possible la bonne teinte, la bonne saturation, la bonne luminosité et mêmes les bonnes harmonies de couleurs. Ça met en jambe et vous pouvez même en profiter pour calibrer votre écran.
#02 – Boolean
Aller, un poil plus technique : Boolean vous apprend à utiliser les formes, à jouer avec leur masse pour créer d’autres objets. En d’autres termes, c’est jeu de pathfinder, pour ceux qui connaissent. Hyper facile à prendre en main et des niveaux qui augmentent assez graduellement : on aime bien !
#03 – I shot the serif
Easy comme tout : I shot the Serif vous demande d’éliminer le plus vite possible toutes les fonts sérifs. Enfin, easy… Oui, sauf qu’à chaque manche réussis, on augmente le niveau et on réduit le temps imparti !
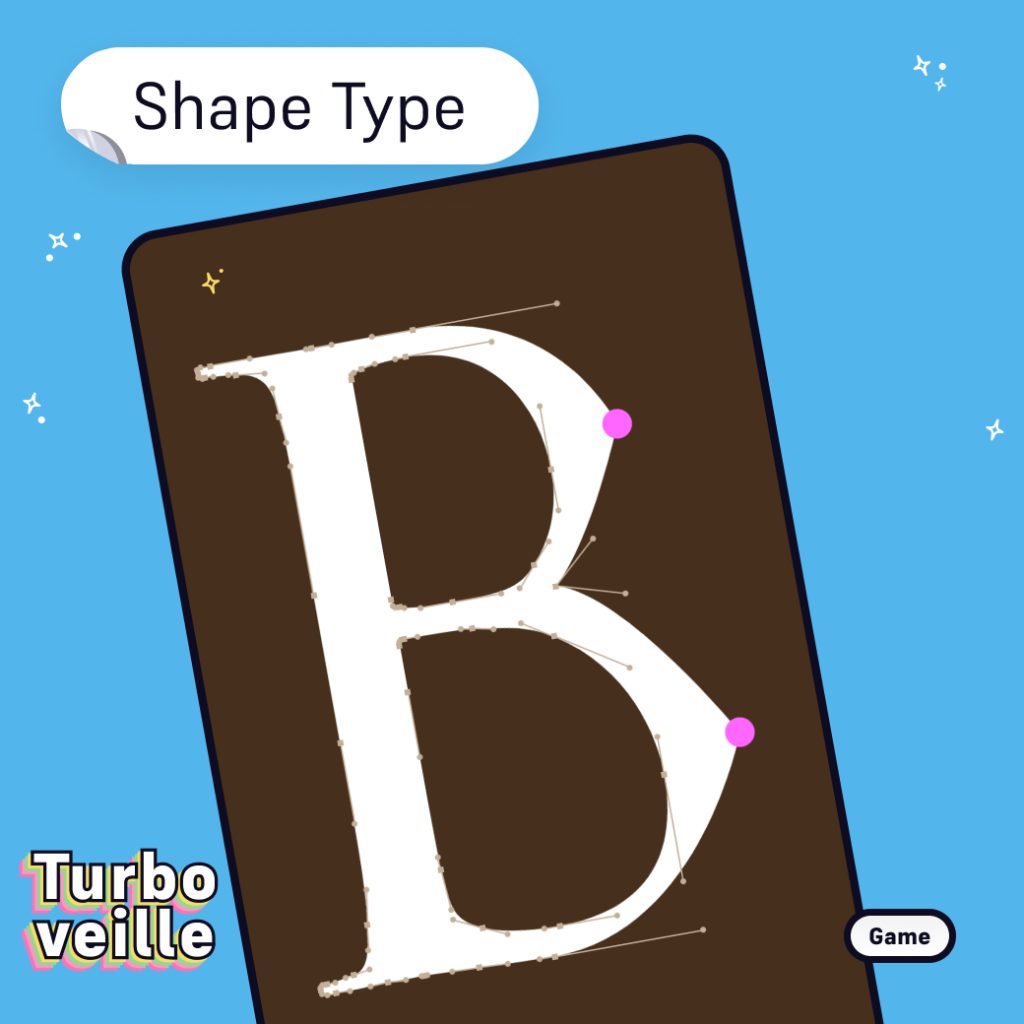
#04 – Shape Type
On reste dans la typo, mais cette fois, on met à contribution votre oeil et votre gestion des courbes : des courbes de Béziers ont été déformées sur ces caractères, et il faut tout remettre au bon endroit pour retrouver une jolie lettre bien faite. Le jeu est au pixel près, vous n’avez pas le droit à l’erreur !
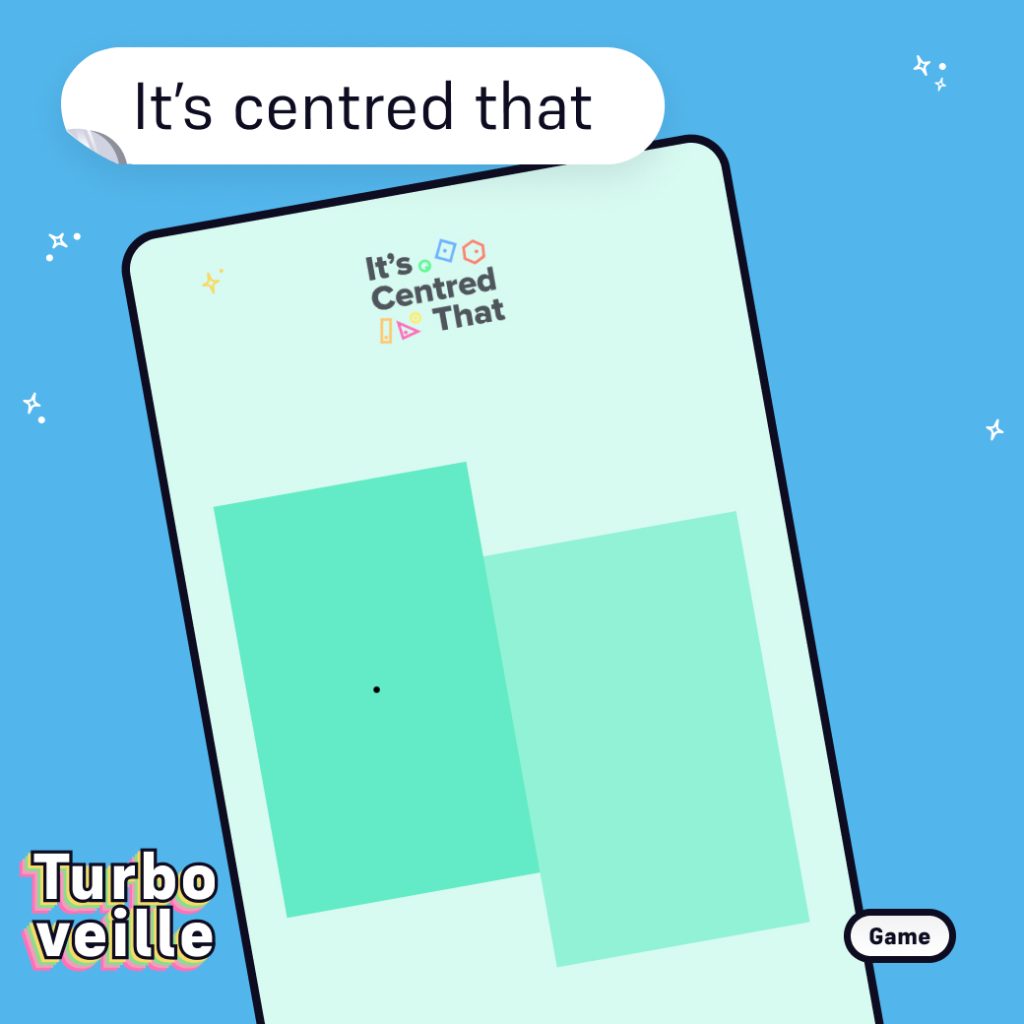
#05 – It’s centred that
Ça paraît simple, mais ce jeu est beaucoup plus piégeur qu’on ne pourrait le croire. Il faut dire si oui ou non le point est au centre de la forme (ou de l’une des formes) que l’on voit à l’écran. Mais une erreur et c’est retour case départ ! Et attention, on est vraiment au poil de pixel près.
#06 – Kerntype
On rentre dans le dur cette fois-ci avec ce jeu qui vous demande de jouer sur l’approche des lettre (ou kern en anglais) et de bien placer les différents caractères situés entre la première et la dernière lettre. Attention, on demande de la précision ici !
#07 – Pixact.ly
On a gardé le plus difficile pour la fin : Pixact.ly est littéralement au pixel près. Ici, on vous donne une surface et il faut la reproduire le plus exactement possible à l’écran. Vous savez à quoi ça ressemble vous un parallélépipède de 124px de large sur 168px de haut ? Bah c’est pas si si facile.
Alors, comment son vos scores ? Plutôt boss du pixel ou jeune padawan en plein apprentissage ? Dans tous les cas, vous pouvez aller regarder nos autres veilles graphiques sur notre blog, pour toujours en apprendre plus. Et si vous avez d’autres jeux pour les designers sous le coude, on veut les connaître !
Vous aimez ce format d’articles avec des références et des inspirations design en tout genre ? On prend beaucoup de plaisir à vous le proposer, n’hésitez pas à nous dire ce que vous en pensez !