En écho à la Turbo Veille de la semaine dernière qui tournait autour du bento, aujourd’hui on fait un tour d’horizon de 7 styles UI !
En voiture Simone pour l’inspi créative du jour. ????????????
Bon, comme on l’a annoncé plus haut, voici quelques vieux dossiers du webdesign (oui on dit UI, mais ça fait un peu plus nostalgique de dire webdesign). C’est toujours bien de regarder un peu en arrière pour s’inspirer du passé et créer des nouveautés avec un twist plus contemporain, pas vrai ? Reculons pour mieux sauter.
[nb : on utilise principalement les termes anglophones dans cet articles]

1 — Skeuomorphism
Imiter les objets irl dans nos interfaces, on met tout sur l’intuitivité et un rendu semi-ultra-réaliste. On voit souvent passer l’exemple d’Apple
et ses icônes et interfaces incroyables à la fin des années 2000. mais d’ailleurs ils en font encore un peu, Apple, du Skeuomorphism (t’as vu ta corbeille Dallas ?) !
Quoi qu’il en soit, on vous a trouvé une petite pépite en la matière qui ne date pas des années 2000. Peut-être un signe que ce style UI n’est pas mort, enfin vous en faites Skeu vous voudrez.
2 — Morphism
Alors celui-ci c’est plutôt une catégorie à part entière puisque qu’il concentre le Skeumorphism dont un a parlé ci-dessus, mais aussi le Glassmorphism et le Claymorphism, heureusement pour nous il ne comprend pas l’exorcism.
Le Glassmorphism reprend des codes de la réalité avec des effets de transparence et de profondeur, en ajoutant des surcouches de verre dépoli et des contours lumineux. On le voit encore pas mal de nos jours comme par exemple sur le menu du site de marguerite, ces mignons petits véhicules en libre service à Nantes.
Le Claymorphism, comme ses deux compères, apporte un peu de réel et de tangible dans nos user interfaces. Mais il joue sur la pâte à modeler, avec des jolis effets d’ombre et de lumière pour donner du volume.
On vous conseille fortement l’article de Michał Malewicz pour en apprendre davantage.


3 — Flat Design
Non, le flat design ne fait pas référence au design d’appartement. Dans notre cas on parle plutôt du style UI — véritable contre pied au Skeumorphism — qui consiste à avoir tout en aplats de couleurs, c’est tout clean et les typos sont bien nettes et sans serif. La navigation est simplifiée et comme on a pas d’effets, bah c’est super fast. Merci Google et iOS7, merci 2010.
Jetez donc un œil au Material Design actuel qui a encore pas mal de Flat Design dedans :
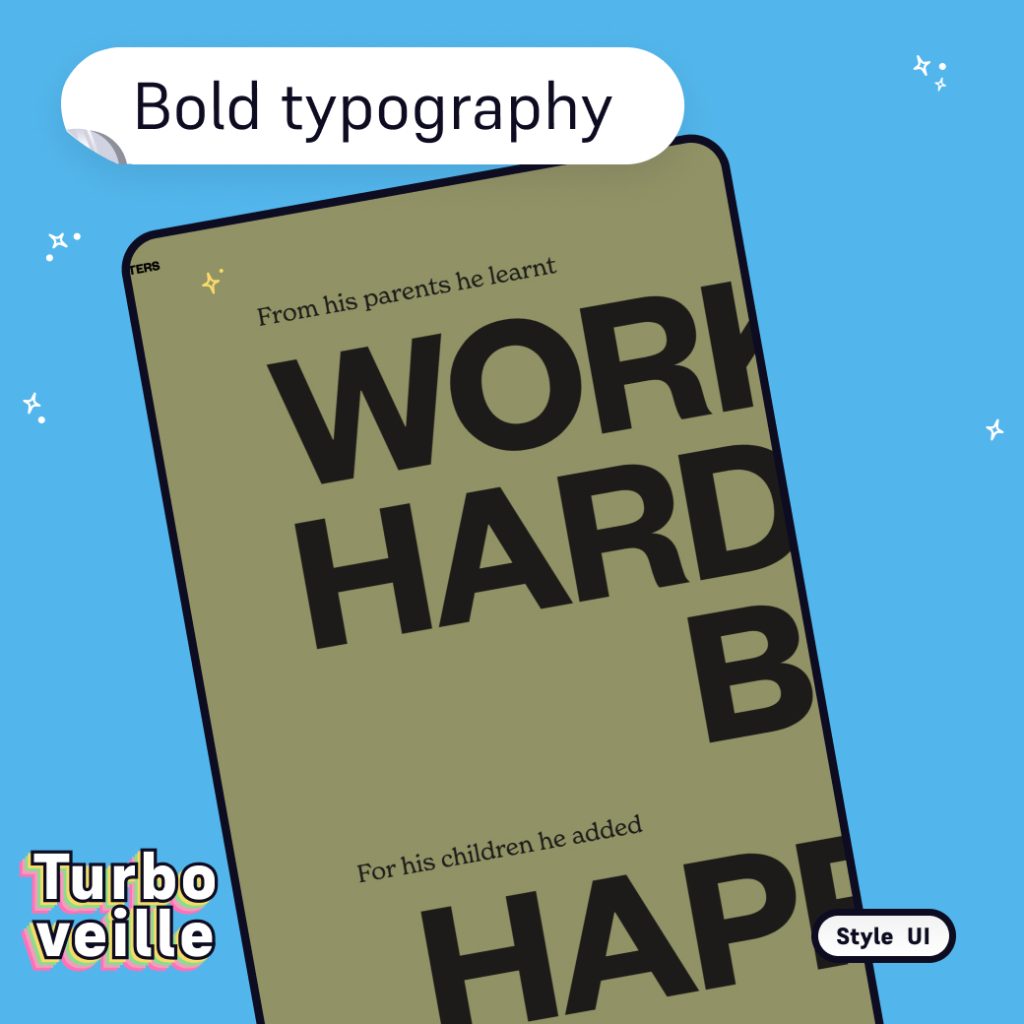
4 — Bold typography
Comprendre ici : des typographies pleines d’audace ! On en prend plein les mirettes avec des grosses typographies pour mettre en avant des messages forts. Ça casse toutes les règles et les bonnes pratiques de typographie web, mais ça donne un impact incontestable à une identité web.
Découvrez cette chouette histoire des Chinese-Canadian cafés par la créatrice/photographe Suyin Looui :


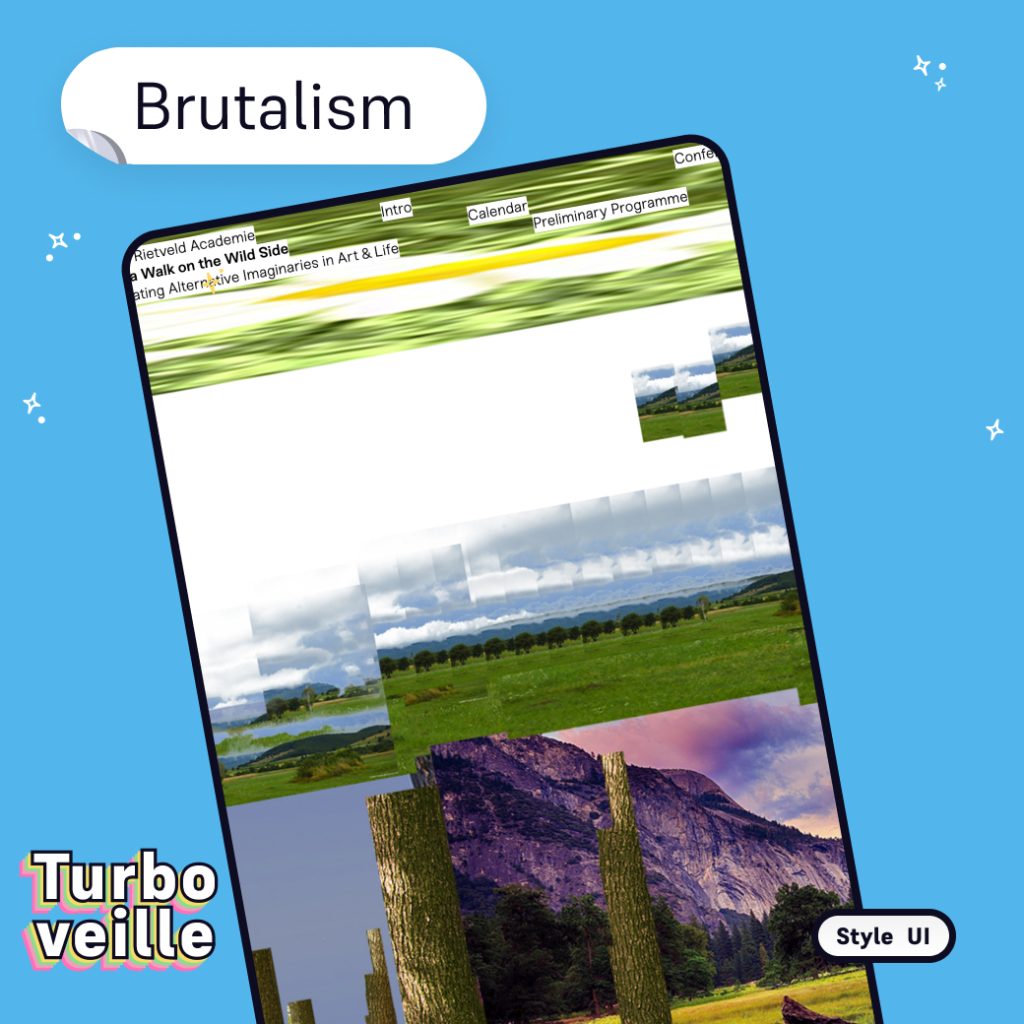
5 — Brutalism
C’est le moment d’enlever ses gants de velours !
Le style UI brutalism privilégie la fonctionnalité à la forme et l’esthétisme — à l’instar du mouvement architectural dont il s’inspire. Brut de pomme.
On peut reconnaître ce style grâce à divers indicateurs comme par exemple la volonté d’avoir des couleurs volontairement dissonantes et vibrantes, une navigation peu conventionnelle, ou encore des typographies expérimentales ou en tout cas à minima peu communes.
Cette tendance brutaliste a donné naissance plus récemment au neobrutalism qui reprend certains codes de son ancêtre, en ajoutant des attributs comme des contours et ombres noires assez épaisses pour en rendu plus cartoon et créer plus de proximité avec les utilisateurices.
6 — Minimalism
Quel parfait enchainement avec le brutalism !
Ils ont en commun le principe de base, l’éternel, le motto, le fameux “Less is more” établi par l’architecte allemand (encore de l’archi !) Ludwig Mies van der Rohe (1886-1969).
Palette limitée, épure totale de l’interface, grands espaces, tout est fait pour que l’interface soit claire faisant la part belle aux contenus visuels. On attire l’attention sur l’essentiel.


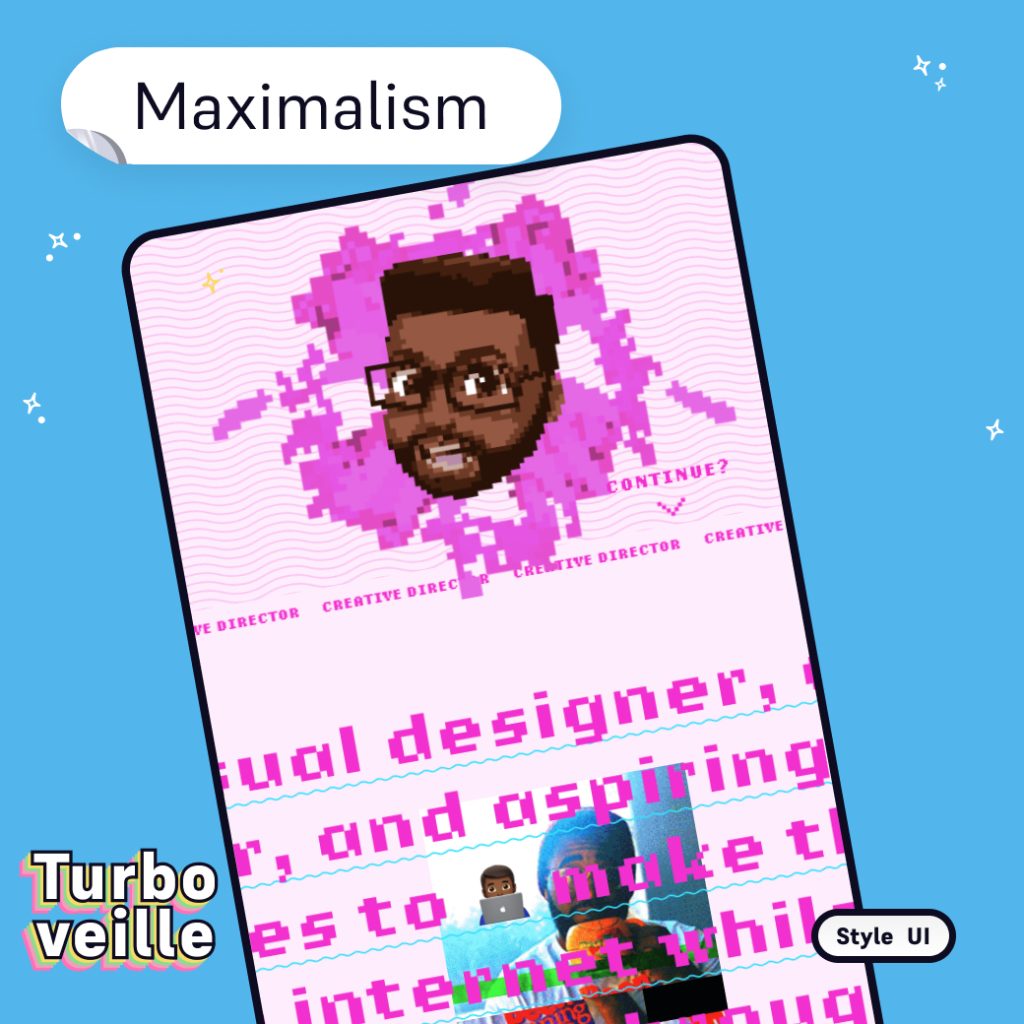
7 — Maximalism
Appel, contre appel. On prend le minimalism, et on le retourne. Beaucoup, is more.
Des couleurs vives — voire brûlantes — du mouvement dans tous les sens, des informations dans tous les coins, des motifs répétitifs et j’en passe. On sait pas trop ce qu’on vient de vivre, mais on s’en souviendra et c’est tout à fait la stratégie derrière cet approche de design où la créativité n’a aucune limite (bon, pour l’accessibilité faudra repasser en revanche).
La conclusion
Bon, ça n’est bien évidemment pas une liste exhaustive, mais ce qu’on remarque tout de même c’est que tous ces 7 styles UI s’entremêlent et se croisent. Ils vont piocher leurs racines dans des grands mouvements du design venus du monde réel et ils se réinventent. Et comme la mode est un éternel recommencement, on est pas à l’abri de se retrouver avec des boutons skeuomorphes dans pas longtemps.
Mais au fait, Turbo Polish, ça appartient plutôt à quel famille ?



